Facebookアプリ入門-AuthenticationとAuthorization-
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
AuthenticationとAuthorization
Authenticationは認証、Authorizationは承認ということで、前者はユーザが正しいか確認することで、後者は提供しているサービスを許可・制限すること。Facebookでは、OAuth2.0に概ね沿った仕様で認証と承認を行う事ができます。
認証(Authentication)
自分のWebページからFacebookにログインする方法をご紹介します。公式ドキュメントに従ってソースをコピペします。AppIdは各自のIDを使ってください。
<html>
<head>
<title>My Facebook Login Page</title>
</head>
<body>
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '281845481847126',
status : true,
cookie : true,
xfbml : true
});
};
(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ja_JP/all.js";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));
</script>
<div class="fb-login-button">Login with Facebook</div>
</body>
</html>
ブラウザからログイン(先にFacebookからのログアウトを忘れずに。)をします。これが認証(Authentication)ですね。
承認(Authorization)
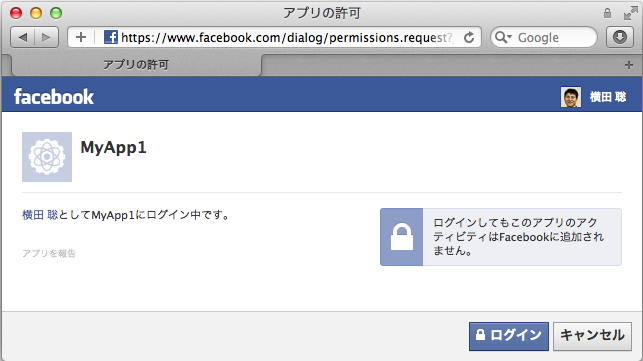
続きまして、アプリがあなたの基本情報にアクセスしてよいか確認してきます。これが承認(Authorization)ですね。
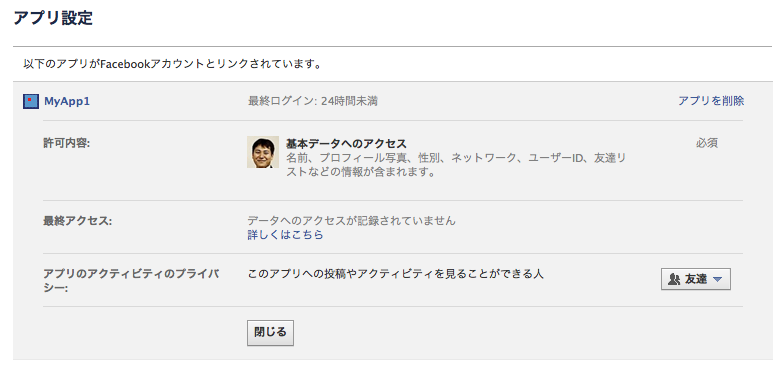
実際に、Facebookのプロフィールページでアプリが登録されているか確認してみましょう。
ホーム、プライバシー設定、アプリとウェブサイト、設定を編集、とたどってください。
さらに設定を編集から詳細な承認情報が見れます。「基本データへのアクセス - 名前、プロフィール写真、性別、ネットワーク、ユーザーID、友達リストなどの情報が含まれます。」と表示されています。
まとめ
今回は、認証と承認というFacebookの基本的な機能についてご紹介しました。次回は、基本情報よりも多くの情報をアプリで取得する方法についてご紹介します。今日から君もFacebookアプリデベロッパーだ!!